Introduction
A website builder can save you much time and effort when creating a website. Bricks Builder is a modern & powerful WordPress-based site builder that offers a wide range of features to help you quickly create a stunning website. In this article, I will explore the critical elements of Bricks Builder and how they can benefit you.

Bricks Builder is an excellent Visual Editor.
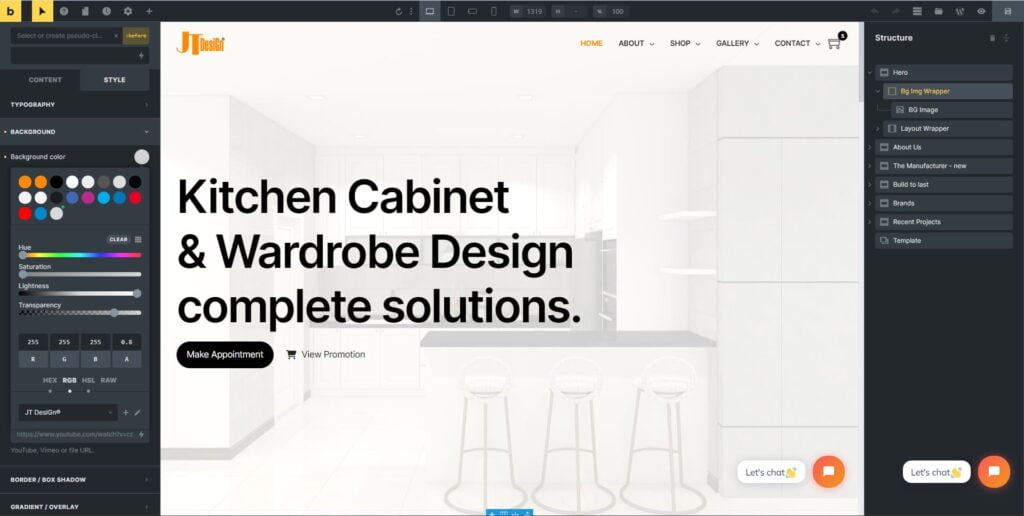
One of the main features of Bricks Builder is its visual editor. With this editor, you can create your website using a drag-and-drop interface. You can see the changes you make in real-time, allowing you to design your website without switching between different tabs or screens. You can customize your website’s look and feel from various pre-designed elements.
No theme is needed
One of the significant advantages of using Bricks Builder is that it is a theme in itself, which means it doesn’t necessarily require a separate theme. This provides users with a great deal of flexibility and freedom when it comes to designing their websites. Unlike other page builders that need to work within the confines of a theme’s design, Bricks allows you to design your website from the ground up without being constrained by pre-existing theme templates.
You can create custom headers, footers, and other design elements and use them across your website. This approach can be particularly useful for creating a unique and bespoke website that stands out. Additionally, Bricks comes with a child theme that can be used to customize the theme further to meet your specific needs.
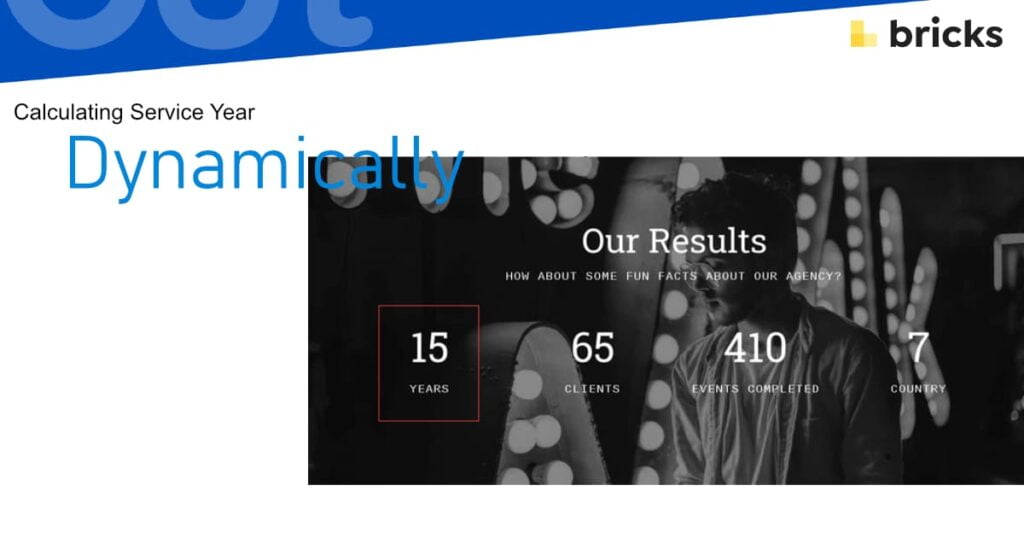
Dynamic Data Support from Custom Fields Providers

Bricks Builder supports dynamic data from various custom fields providers, such as Advanced Custom Fields, Meta Box, JetEngine (since Bricks 1.4), Pods, Toolset, CMB2, ACPT, or any other WordPress custom fields. You can easily integrate your custom data into your website without writing code.
Learn more about How to insert dynamic data in the builder.
Custom Query Loop

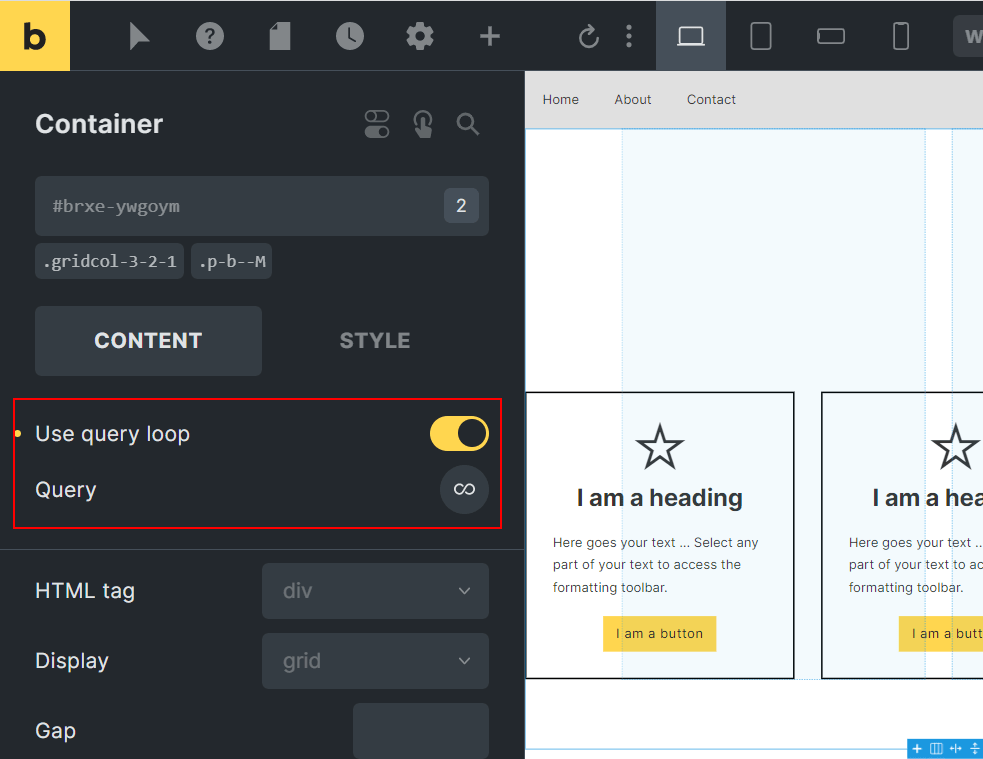
Bricks Builder’s custom query loop is a unique feature that differentiates it from other page builders. The beauty of this feature is that it’s available with any container, block, or div, which means there’s no specific element designated for loop queries. You can enable and customise the query loop to suit your needs when using a container, block, or div.
The custom query loop allows you to choose which posts or custom post types to display based on various criteria such as categories, tags, post types, and more. You can also choose the order in which the posts should appear and how many to display.
Whether you’re building a blog, portfolio, or any other type of website, Bricks Builder’s custom query loop gives you complete control over your content and how it’s displayed. With no specified element required for loop queries, you can enable and customize the query loop on any container, block, or div on your website.
Header and Footer Builder

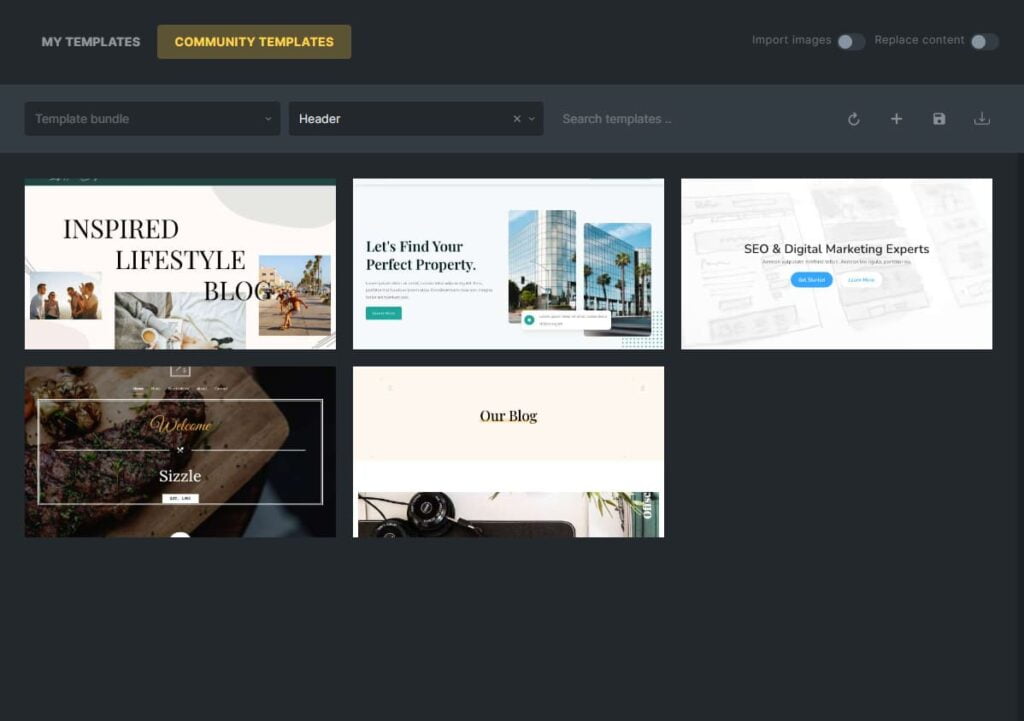
Bricks Builder also comes with a header and footer builder, allowing you to create a custom header and footer for your website. You can choose from pre-designed headers and footers or create your own from scratch.
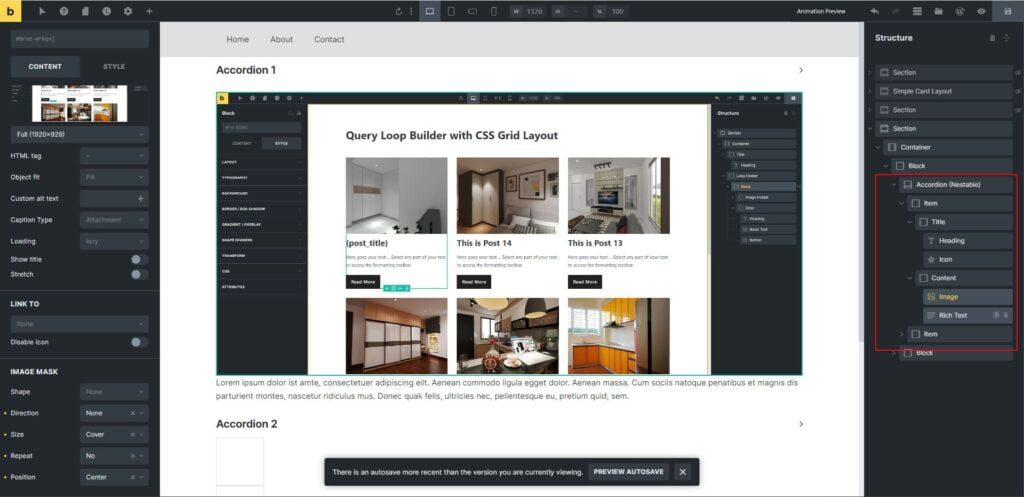
Create Complex Structures with Nestable Elements in Bricks Builder

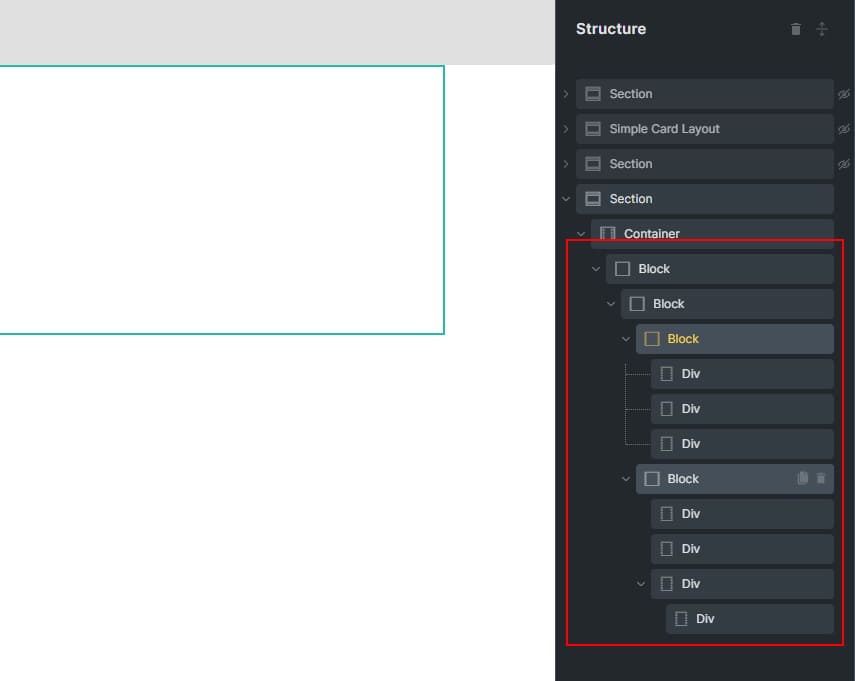
Its nestable elements are one feature that sets Bricks Builder apart from other website builders. With nestable elements, you can easily create complex structures and layouts, all within a user-friendly visual editor. This feature allows you to create precisely the design you want without knowing how to code or use complicated software.
By nesting elements within other elements, you can create advanced layouts that would be difficult or impossible to achieve with other website builders. This feature is especially useful for creating unique designs that stand out from the competition.
Whether a beginner or an experienced web designer, nestable elements in Bricks Builder can help you create beautiful, functional websites that meet your needs, if you’re looking for a website builder with powerful customization options, check out Bricks Builder.
Many users have found that Bricks Builder’s nestable elements are even more powerful and versatile than other website builders like Elementor and Divi. With the ability to nest elements multiple levels deep without tricky steps, Bricks Builder provides flexibility and customization unmatched by many other website builders on the market.
Nestable elements also available for Accordion, Tab and Slider Builder

Bricks Builder’s nestable elements offer a high level of customization, and the platform provides a variety of additional nestable elements that you can use to create even more advanced designs.
For example, Bricks Builder includes an accordion element that allows you to create expandable sections of content, which can help present information in a clear and organized way. Additionally, the tab slider builder allows you to create tabbed content areas that users can easily navigate between.
Other nestable elements in Bricks Builder include icon boxes, pricing tables, image galleries, and more. You can create highly customized, engaging website designs with these elements.
So if you’re looking for a website builder that provides a wide range of nestable elements to help you create advanced and unique designs, be sure to check out Bricks Builder.
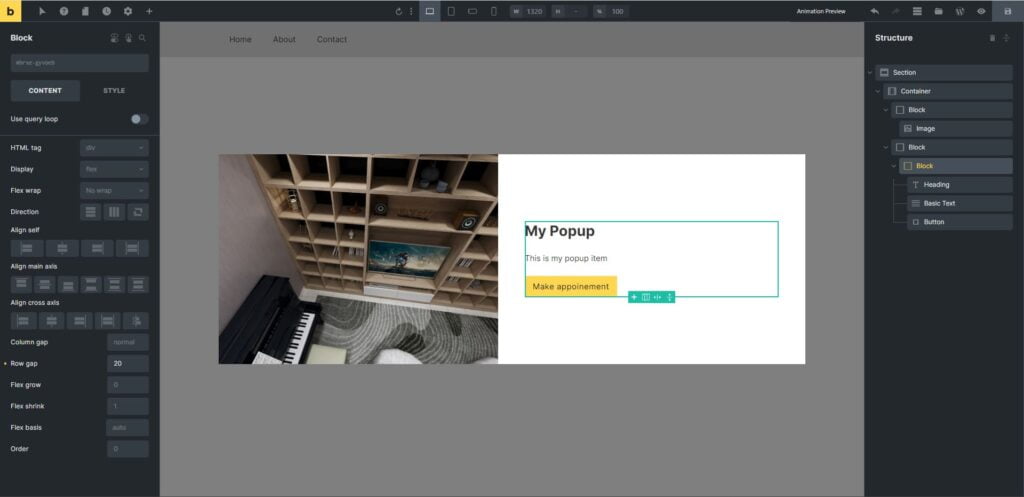
Popup Builder, Interactions, and Advanced Condition Logic

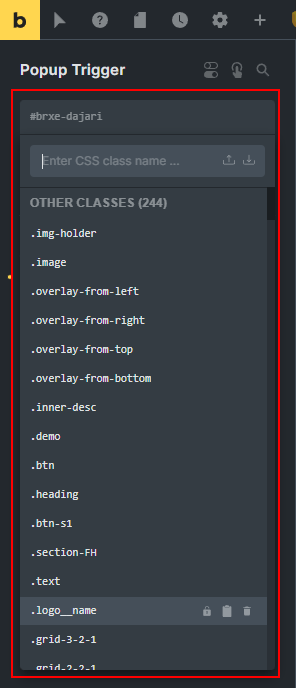
Bricks Builder also includes a popup builder that allows you to create custom popups for your website.
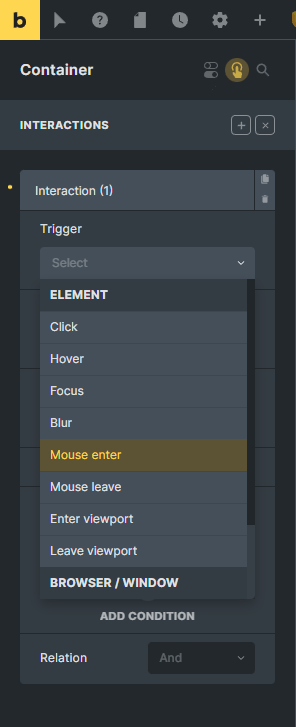
Bricks Builder offers a powerful Interaction system that allows you to configure the behaviour of your website’s popup modals easily. With this system, you can create interactive elements that respond to user actions, such as clicking a button or scrolling down the page.

Using the Interaction system, you can easily create custom popups and modals with advanced functionality, such as displaying specific content based on user behaviour or triggering animations when the user interacts with the page. You can also use interactions to create dynamic forms and input fields that respond to user input.
With Bricks Builder, configuring the behaviour of your website’s popup modals is simple and intuitive. The easy-to-use interface lets you quickly create custom interactions and animations that enhance the user experience and make your website stand out.
You can also create interactive elements on your website with advanced condition logic.
Keyboard Access

Bricks Builder provides prominent keyboard access, which allows you to navigate the builder using only your keyboard. This can be helpful for users who prefer to use the keyboard over the mouse.
Check their documentation for the keyboard shortcut.
Clean Code and Fast Website

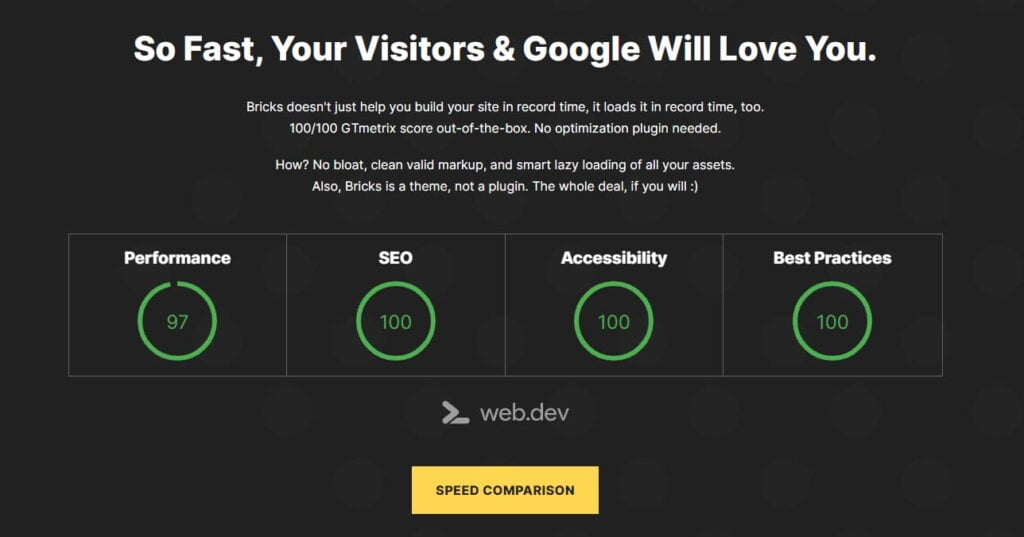
Bricks Builder is designed to create clean code, meaning your website will load faster and be more optimized for search engines. A faster website can lead to a better user experience and higher search engine rankings.
Why is Bricks Builder recommended as a clean code and fast?
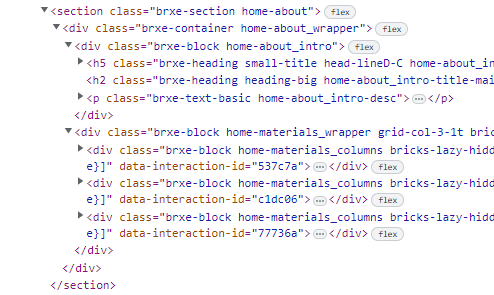
No ID styling

Unlike other website builders that rely heavily on assigning IDs to elements for styling, Bricks Builder takes a different approach. Instead of relying on IDs, Bricks Builder uses a Global Class system that allows you to create reusable styles for elements across your website. This approach ensures that your website is optimized for performance and reduces the chances of conflicting styles when using multiple IDs on a single page. Additionally, it simplifies updating styles across your website, as you only need to make changes in one place for them to be applied globally.
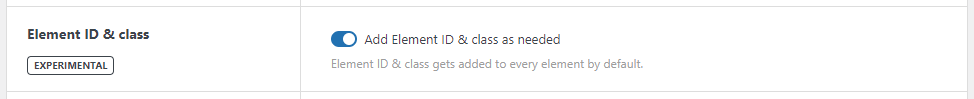
Add Element IDs and Classes as needed.

Bricks Builder has a unique feature that allows you to add IDs and classes to elements as needed, giving you the flexibility to use ID styling when necessary. This feature is particularly useful in cases where you need to target a specific element with JavaScript or apply a unique style to an element.
Using this feature, you can still take advantage of the benefits of class styling while having the option to use IDs when necessary. This approach lets you keep your code organized and efficient while providing flexibility to handle more complex styling and functionality requirements.
ID styling would cause bloated sites.
The use of ID styling can be problematic for a few reasons. One of the main issues is that IDs are unique and can only be used once per page. This means that if you need to style multiple elements in the same way, you’ll need to create multiple IDs, which can lead to bloated and confusing code. Additionally, ensuring that everyone uses IDs consistently can be challenging when working with a team, leading to conflicting styles and errors.
On the other hand, using class styling provides a much more flexible and scalable approach to styling elements. Classes can be applied to multiple elements, making it easy to create reusable styles that can be used across your website. Additionally, classes are more flexible to create more advanced and dynamic styles, such as hover effects, animations, and more.
Class styling provides a more efficient and effective way to style your website. Using a Global Class system, Bricks Builder makes creating and applying styles across your website accessible, ensuring that your pages load quickly and your styles are consistent and well-organized.
When should you use ID?
While using classes for styling is generally preferred, there are some cases where using an ID for an element can be helpful. For example, an ID can be a good option if you have an element on your website that requires a unique style that won’t be used elsewhere. Additionally, if you need to target a specific element with JavaScript, using an ID can make selecting and manipulating that element easier.
However, it’s crucial to use IDs sparingly and only when necessary. Overusing IDs can lead to bloated code and make managing styles across your website more challenging. So while IDs can be helpful in some cases, it’s generally best to rely on classes for your styling needs.
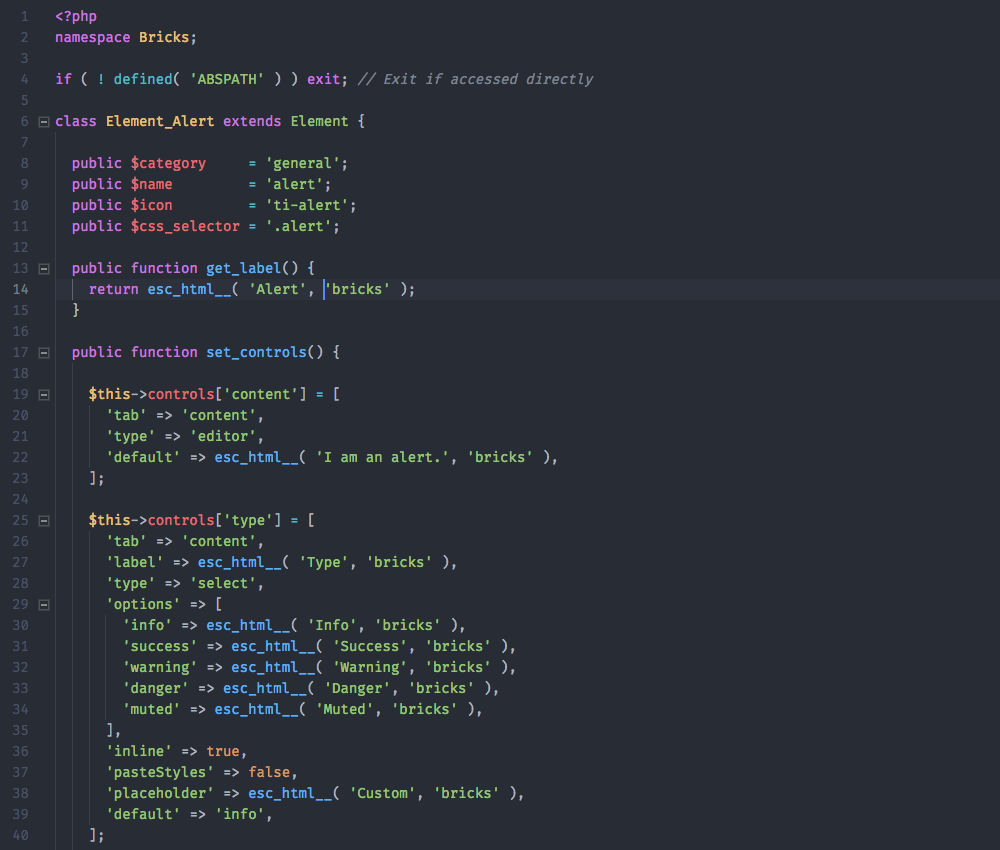
Create Your Element(Dev-Oriented)

With Bricks Builder, you can create custom elements that you can use throughout your website. This allows you to add unique functionality to your website that is unavailable in the pre-designed elements.
Translation Support
Bricks Builder is fully translatable with Polylang, TranslatePress and WPML, which means you can create a multilingual website without writing any code.
I have created a dual-language site with polylang; you can check it out here. https://nvasia.my
Structure Panel and Global-Class System
Bricks Builder includes a prominent structure panel that allows you to navigate and organize your website’s elements easily. It also has a Global-Class system that allows you to create and reuse global elements throughout your website.
Structure Panel

The Structure Panel is one of the most powerful features of Bricks Builder. It provides an easy-to-use interface for managing the layout and structure of your website’s pages. With the Structure Panel, you can easily add and arrange sections, columns, and elements and customize their styles and settings.
The Structure Panel is organized into three main sections: the Layout panel, the Style panel, and the Settings panel. The Layout panel allows you to add and arrange sections and columns and adjust their dimensions and positioning. The Style panel provides various options for customising your elements’ appearance, including colours, fonts, and spacing. The Settings panel allows you to configure advanced settings for your elements, such as animations and interactions.
With the Structure Panel, you have complete control over the layout and design of your website’s pages. You can easily create custom, professional-looking designs without coding or technical expertise. Whether you’re building a simple blog or a complex e-commerce site, the Structure Panel makes it easy to create beautiful, functional websites easily.
Global-Class Styling System

Bricks Builder’s Global Class system is a powerful tool for managing the styling and appearance of your website’s elements. With the Global Class system, you can create custom classes that can be applied to any element on your website, making it easy to maintain a consistent design across your entire site.
Global Classes allow you to define a set of standard styles and settings that can be applied to multiple elements on your website. This can save you time and effort, as you can change your website’s design by modifying the Global Class rather than changing each element.
For example, you could create a Global Class for your website’s headings, specifying a specific font, size, and colour. You could then apply this Global Class to all the headings on your website, ensuring they all have a consistent appearance.
Using Global Classes also makes it easier to change your website’s design in the future. If you change the font or colour of your website’s headings, for example, you can modify the Global Class, and the changes will be applied to all the elements that use that class.
In short, Bricks Builder’s Global Class system makes it easy to create a consistent, professional-looking design for your website and simplifies managing and maintaining your site’s appearance over time.
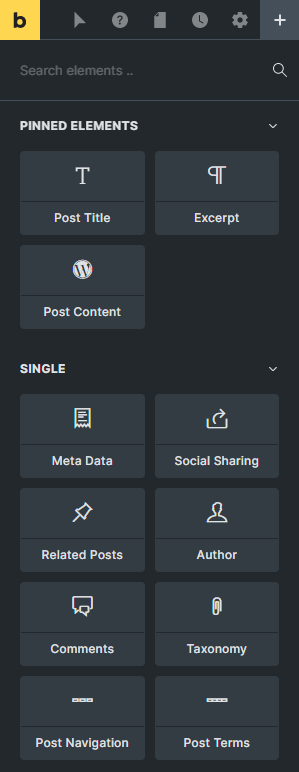
Pin Elements and Searchable Elements

Bricks Builder allows you to pin elements, meaning they will always be visible on the screen, even if you scroll down the page. It also has searchable elements in the builder, making it easier to find the needed elements.
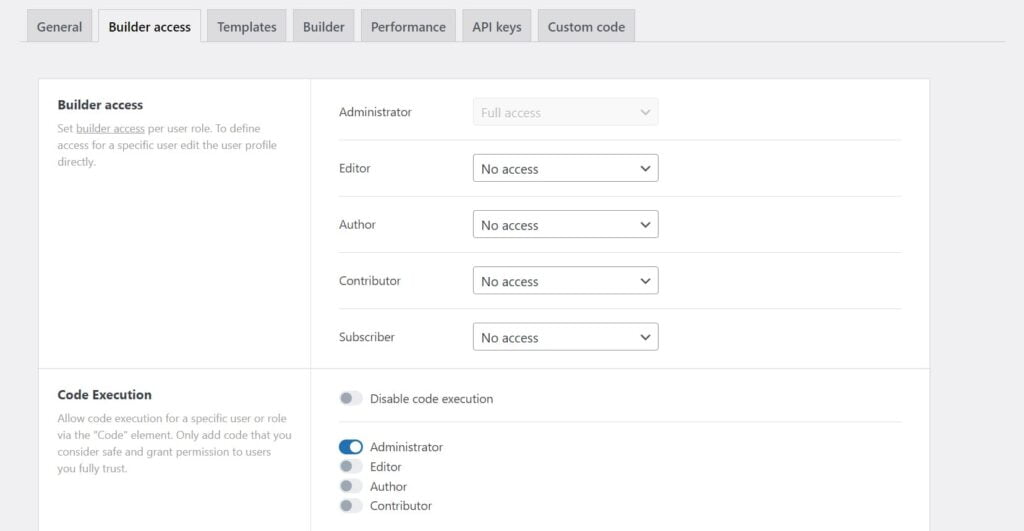
No Lock-In Effect and Control Builder Access

Bricks Builder has no lock-in effect, which means that you can easily switch to a different website builder if you choose to do so. It also allows you to control builder access with role assignments, so you can decide who has access to edit your website.
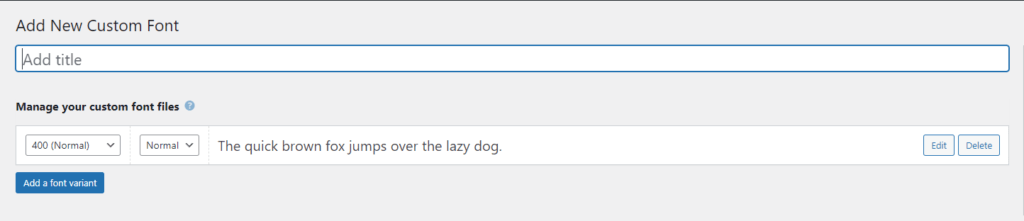
Custom Fonts and Adobe Fonts Support

Bricks Builder supports custom and Adobe Fonts, meaning you can choose from various fonts on your website. This can help you create a unique look and feel for your website that matches your brand.
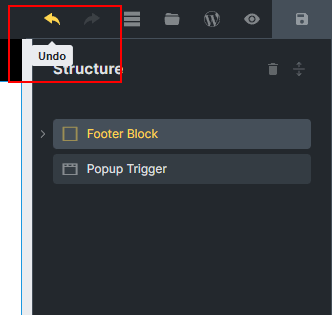
Undo/Redo and Revision History

Deleted something by accident? Messed up your styles? No problem. Undo/redo any change in one click or via keyboard shortcuts.
With Bricks Builder, you can easily undo or redo changes you make to your website. It also has a revision history feature, which allows you to see all the changes you have made to your website over time.
Revisions

Bricks builder creates a revision on every save. Browse, preview and restore any snapshot right from within the builder.
Customizable Save
The builder saves your work automatically every 60 seconds. Feel free to customize this interval or disable the auto-save.
Unsaved changes are detected automatically. Bricks tell you when you are trying to leave a page with unsaved changes.
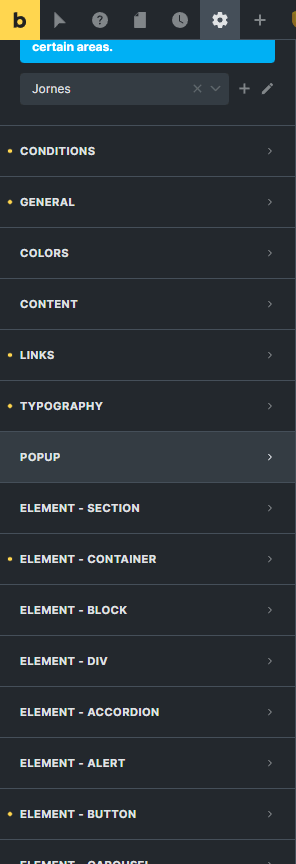
Powerful Theme Style Settings

This is the best part that I love the most. Bricks Builder includes powerful theme-style settings that allow you to customize the look and feel of your website. You can choose from various pre-designed styles or create custom styles from scratch.
You can even create multiple theme styles and apply them to different pages on your site.
Unsplash Integration

Bricks Builder has Unsplash integration, allowing you to easily add high-quality images to your website. You can choose from various images available on Unsplash, which can help you create a visually stunning website.
Gradient/Overlay and Section Shape Divider

Bricks Builder allows you to add gradient and overlay effects to your website. It also has a section shape divider feature, which allows you to add unique shapes to your website’s sections.
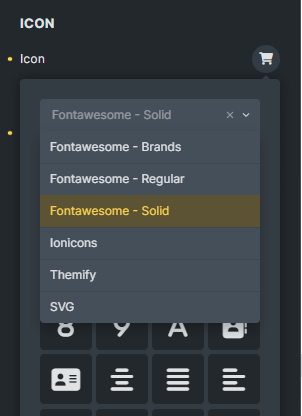
Custom Colour Palettes and Thousands of Icons

Bricks Builder supports custom colour palettes, so you can easily choose a colour scheme that matches your brand. It also has thousands of icons that you can use to add visual elements to your website.

Global Elements, Animation, Custom CSS/JS, and SVG Support
Bricks Builder supports global elements, meaning you can create and reuse elements throughout your website. It also has animation, custom CSS/JS, and SVG support, which allows you to add unique visual elements to your website.
Global Elements

You can make any elements into global elements with just a click away. Select the element > right-click > you will then see the option of “Save as Global Element”.
Animation

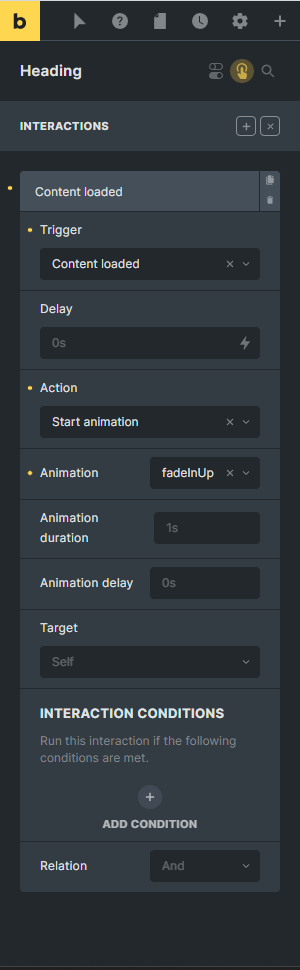
Bricks Builder offers a powerful animation feature that can add extra visual appeal to your website. To set up animations in Bricks, you will need to use the Interaction section of the builder.
The Interaction section allows you to specify the triggers for your animations, such as hovering, clicking, or scrolling, and define the animations that occur when those triggers are activated. You can choose from various animations, including fades, slides, bounces, etc.
With Bricks Builder, you can easily add animations to any element on your website, from text and images to buttons and icons. This helps you to create a more engaging and interactive user experience that can help keep visitors on your site for longer.
Overall, Bricks Builder’s animation feature is a powerful tool for adding visual interest and interactivity to your website. The Interaction section makes setting up and customising your animations to fit your needs easy.
Custom CSS/JS
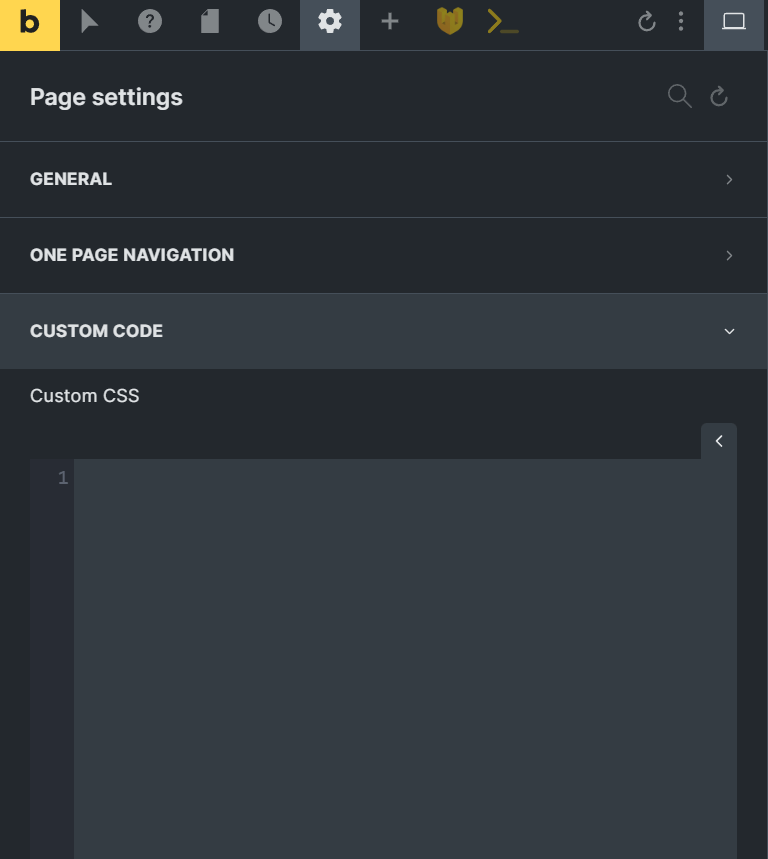
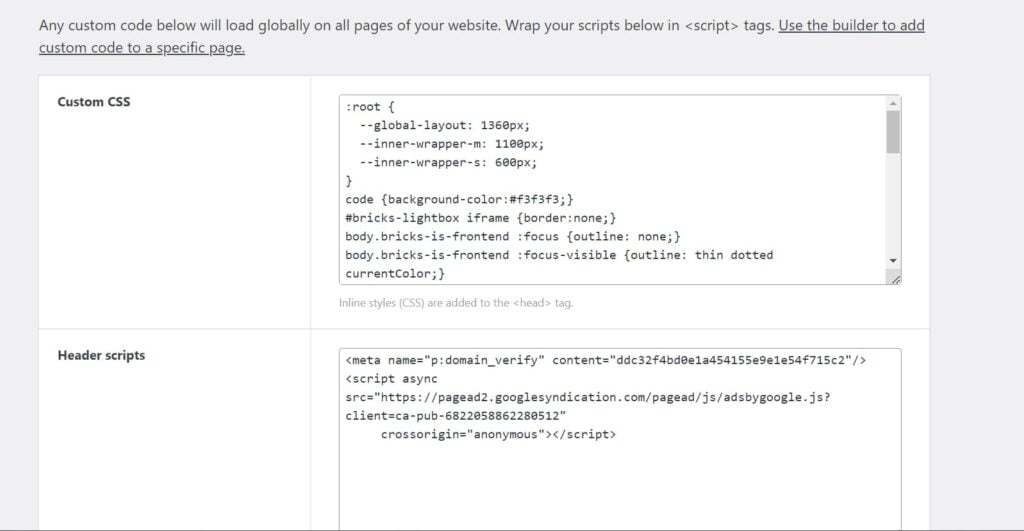
Bricks Builder provides a Custom CSS and JS field that allows you to add custom code to your website. This feature is particularly useful for advanced users who want to customize their website’s appearance and functionality beyond what is possible with the builder’s built-in options.
With the Custom CSS field, you can add custom CSS rules to style specific elements on your website. This can be especially useful for creating unique designs or customizing the appearance of certain elements, such as fonts, colours, and backgrounds.
Similarly, the Custom JS field allows you to add JavaScript code to your website. This can add custom functionality to your website, such as interactive elements, custom animations, and more.
Using the Custom CSS and JS fields in Bricks Builder, you can extend the builder’s capabilities and create a unique and customized website that meets your needs.


The custom code lets you insert it for the entire site or only a single page. If you insert the custom code for a single page, it won’t work for other pages.
Smooth Scrolling
If you’re a fan of smooth scrolling, you’ll love Bricks Builder because they have this option in the builder. What you need to do is to toggle on to enable it in the setting. The smooth-scrolling Bricks Builder using is only the CSS option. It would store every click in your browser history. Suppose you’re not a fan of this behaviour. In that case, I have a solution to make the smooth scrolling without storing the clicks in your browser history and create an even more seamless browsing experience for your website visitors. Keep reading to find out how.
A Wide Range of Add-Ons are Available to Extend Bricks Builder

Bricks Builder already offers a wide range of features that make it a powerful website builder, but its add-ons take its functionality to the next level. Many developers have created add-ons for Bricks Builder that can help you to create even more customized websites that meet your specific needs.
These add-ons can help you to add new elements, integrate with additional services, or even add new functionality to the platform. They can be especially useful for advanced users or those with specific needs not met by the standard features of Bricks Builder.
Good SEO Performance
Finally, Bricks Builder is designed to have good SEO performance, meaning your website will be more visible to search engines like how you found this site. This can help you attract more visitors to your website and grow your business.
Bricks Builder for WooCommerce
Bricks Builder is not only suitable for designing standard websites but also for creating online stores. It offers a range of Woo elements to help you design beautiful and functional WooCommerce sites. With Bricks, you can customize the product pages, archives, and checkout pages to match your branding and business needs.
The Woo elements in Bricks include product grids, single product templates, and cart and checkout pages. These elements are fully customizable with the visual editor, allowing you to adjust the layout, typography, colours, and more. You can also use dynamic data from custom field providers like Advanced Custom Fields and MetaBox.io to display the product information dynamically.
Whether you are designing an online store for a small business or a large corporation, Bricks Builder provides the flexibility and power to create a customized and professional-looking WooCommerce site. With the ability to design and customize all aspects of the store, you can enhance the user experience and increase sales.
Conclusion
Bricks Builder is a powerful WordPress-based site builder that offers a wide range of features to help you quickly create a stunning website. Bricks Builder is also an excellent option for creating WooCommerce sites. With its intuitive visual editor and range of Woo elements, you can design and customize online stores to meet your unique requirements.
Whether a beginner or an experienced web designer, Bricks Builder can help you create a website that meets your needs. So why not try it and see how it can benefit you?
Pricing

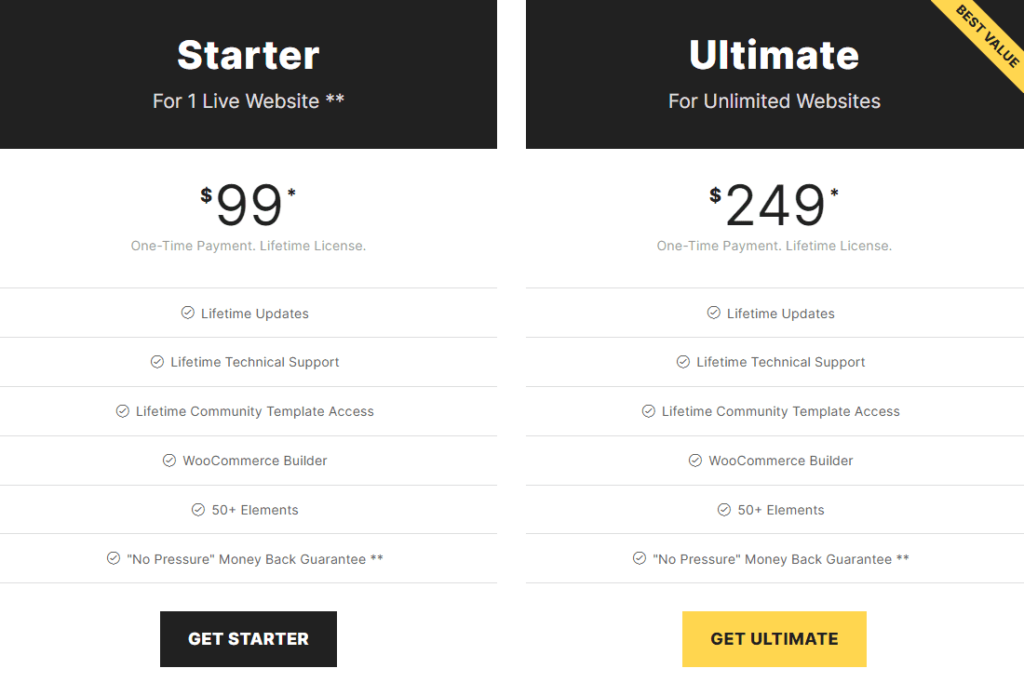
Initially, Bricks’ early adopter offer was $49 for Starter and $149 for Ultimate. The Ultimate plan comes with 1000 sites at first. Then Thomas changed the website count to unlimited as a generous offer.
Then Thomas revised the prices again back in January this year. So the Starter was changed to $79, and the Ultimate was revised to $199.
Three days ago(12-Nov-2022), the prices were revised to the amount as per the screenshot above. I wonder if this is your last chance to grab their LTD; as Thomas said, they will introduce annual subscriptions when Bricks Builder approaches 2.0 next year. If you are still on the fence, please take action before it’s too late!
Buy it now: https://bricksbuilder.io. I have an article about how to use Bricks Builder to guide you through so it’s easy for you to get started.