Introduction
Lately, I found myself in need of a parallax effect for my website’s hero section. Unfortunately, the website builders I was using didn’t offer this feature out of the box. Instead, they required manual implementation. In my search for a solution, I turned to an additional plugin, specifically designed for my Bricks-based site. While enabling the parallax effect with it, I noticed a significant slowdown in my site’s performance due to additional frontend files being added.
This made me pause and reconsider my approach. I began to wonder if there was a way to achieve the parallax effect I desired without relying on additional plugins. Admittedly, I’m not proficient in JavaScript programming, so I decided to seek assistance from ChatGPT. Initially, my prompts didn’t quite hit the mark, but after a few attempts, ChatGPT provided me with the perfect code to implement the effect I had in mind.
With ChatGPT’s invaluable help, I successfully added the parallax effect I was looking for to my hero section. In this blog post, I’m excited to share the entire parallax section implementation with all of you. Read on to learn how you can achieve the same effect on your website.
Parallax Effect for Hero Sections with Images
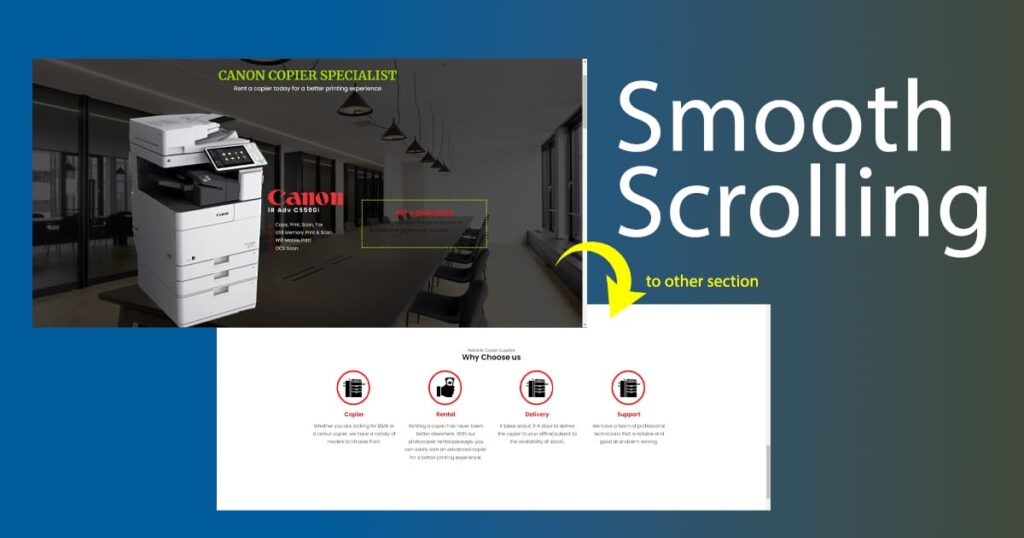
The parallax effect for a hero section featuring an image is a visually captivating technique that involves a background image moving slightly slower than the foreground elements as users scroll down the page. This creates a compelling sense of depth and interactivity. The effect enhances visual appeal, draws attention to key content, and can set the mood or tell a story. It’s a user-friendly design choice that makes the hero section more engaging and memorable. In this post, we’ll explore how to implement this effect using tags, ensuring both aesthetics and SEO friendliness.
I decided not to go with an additional plugin because of the following reasons:
Limitations of Plugins for Parallax Effects
While plugins offer convenience for adding parallax effects, they come with notable limitations. These include:
- Performance Overhead: Plugins often introduce additional frontend files and code, leading to slower website performance.
- Compatibility Issues: Plugins can sometimes conflict with other elements or plugins on your site, causing unexpected issues.
- Dependency: Relying on plugins may mean your website’s functionality is tied to the plugin’s development and updates.
- SEO Impact: Plugins may not optimise for SEO, potentially affecting your site’s search engine rankings.
- Cost: Some premium plugins come with subscription fees, increasing your website’s operating costs.
- Learning Curve: Customising plugin settings may require a learning curve, especially if you’re not familiar with the plugin’s interface.
Understanding these limitations can help you decide whether a plugin or a DIY approach, as discussed in this post, is the better choice for implementing parallax effects. Especially what I need is a simple parallax effect. So, I decided not to go with an additional plugin.
SEO-Friendly Hero Sections
Harnessing <img> Tags for Impact
Your website’s hero section frequently stands as the initial point of engagement for visitors, holding substantial sway over their overall impression. While the conventional practise has been to employ ‘background-image: URL(image source)’ for this section, my approach diverges. I’ve embraced the use of actual images through the tag, preserving the same visual appeal. Notably, this approach brings an added layer of SEO benefits, as it allows for the inclusion of descriptions and alt text, further enhancing both the aesthetics and discoverability of your site on search engines.
Implementing Parallax Effect
You’re now diving into the practical implementation of the parallax effect using <img> tags for your hero section.
Step 1: Prepare Your Hero Section
Begin by structuring your hero section in your HTML file. Here’s a basic example:
<section class="project-cover">
<div class="parallax-img-wrapper">
<img href="yourfilesource.jpg" class="img-fit" />
</div>
</section>Make sure to choose a visually appealing image for your hero section.
Step 2: Add the Necessary CSS Styling
Now, let’s add some CSS to style your hero section and create the parallax effect (apply the same styling in the builder you use):
Let me explain the classes I use in the section above.
- The “.project-cover” class has been employed to define the styling and characteristics of the section, serving a specific design or functional role.
- The “.parallax-img-wrapper” class has been implemented to encapsulate and manage the image within a parallax scrolling effect or for other related layout and presentation purposes.
- Lastly, the “.img-fit” class has been utilised to ensure that the image is appropriately sized and positioned, enhancing its visual appearance or fulfilling a specific design requirement.
.project-cover {
overflow:hidden;
position:relative;
width: 100%;
height: 500px; /** adjust your height accordingly **/
}
.parallax-img-wrapper {
width:100%;
height:100%;
position:relative;
overflow:hidden;
}
.img-fit {
object-fit:cover;
object-position: 50% 50%;
position:absolute;
top:0;
pointer-events: none;
width:100%;
height:100%;
}This CSS code ensures the hero section takes up the full viewport height and positions the image absolutely within it.
Step 3: Implement JavaScript (VanillaJS)
Next, add the JavaScript code to create the parallax effect:
Here I have provided the JavaScript (JS) in two versions. The first version is to activate the parallax effect only.
const parallaxContainers = document.querySelectorAll('.parallax');
window.addEventListener('scroll', () => {
let scrollValue = window.scrollY;
parallaxContainers.forEach(parallaxContainer => {
const img = parallaxContainer.querySelector('img');
const translateY = scrollValue * 0.5; // Adjust the parallax effect strength as needed
img.style.transform = `translateY(${translateY}px)`;
});
});2nd option of the JS script This allows you to disable the parallax effect on the smaller breakpoint (especially on mobile view).
const parallaxContainers = document.querySelectorAll('.parallax');
const mobileBreakpoint = 480; // Define your mobile breakpoint in pixels
window.addEventListener('scroll', () => {
const scrollValue = window.scrollY;
// Check if the window width is greater than the mobile breakpoint
if (window.innerWidth > mobileBreakpoint) {
parallaxContainers.forEach(parallaxContainer => {
const img = parallaxContainer.querySelector('img');
const translateY = scrollValue * 0.5; // Adjust the parallax effect strength as needed
img.style.transform = `translateY(${translateY}px)`;
});
} else {
// If the window width is less than or equal to the mobile breakpoint, disable the parallax effect
parallaxContainers.forEach(parallaxContainer => {
const img = parallaxContainer.querySelector('img');
img.style.transform = 'none'; // Reset the transform to disable the parallax effect
});
}
});
Use the second option if you want to have the option of disabling the parallax effect on smaller views.
This JavaScript code tracks the mouse movement within the hero section and applies a parallax effect to the image.
Step 4: Adjust Parallax Speed
You can fine-tune the parallax scrolling speed by changing the value (const translateY = scrollValue * 0.5;) in the JavaScript code (check the highlighted line below). Experiment to find the right balance for your specific hero section.
const translateY = scrollValue * 0.5; // Adjust the parallax effect strength as needed
You may check the outcome here on my site. View Demo
That’s it! You’ve successfully implemented a captivating parallax effect using <img> tags in your hero section. Test it on different devices and browsers to ensure a seamless user experience.
This parallax effect was tested with Bricks and Cwicly Builder, and both worked great.
Feel free to share your experiences or questions in the comments below, and stay tuned for more web design tips and tricks!