How do you choose Bricks Addons?
When it comes to choosing add-ons for Bricks Builder, there are several factors that you should consider. Bricks Builder is a famous WordPress site builder that allows you to create custom pages and posts using a drag-and-drop interface. Bricks add-ons can enhance the builder’s functionality by adding new features and integrations.
Spend Wisely when buying Bricks Addons
Buying add-ons can be helpful in your projects and also harm your cash flow if you don’t choose them wisely(buying them blindly).
Here are some tips to help you choose the right add-ons for your Bricks Builder site:
- Determine your needs: Before looking for add-ons, consider what features you need to add to your site. Do you need a contact form, a social media feed, or an e-commerce integration? List the features you want to add and prioritize them based on importance.
- Read reviews: Look for reviews of the add-ons you are considering. Read positive and negative reviews to understand the addon’s strengths and weaknesses. Pay attention to reviews that mention how well the addon integrates with Bricks Builder. Ask the community if you find the add-ons have only a few reviews(some don’t even have one).
- Check for compatibility: Make sure the addons you choose are compatible with the version of Bricks Builder you are using. Some add-ons may only work with specific versions of Bricks Builder, so be sure to check the compatibility before purchasing.
- Consider the price: Addons can vary, so consider your budget when choosing add-ons. Some add-ons may have a one-time fee, while others require a subscription. Remember that more expensive add-ons may offer more advanced features or better support.
- Look for support: Make sure your addon has good support options. Look for add-ons with documentation, tutorials, and a support forum or ticket system. This will ensure you can get help if you encounter any issues while using the addon.
In this post, I will share all the 3rd party addons for Bricks Builder and list some essential features so you know which ones you should go for your builds.
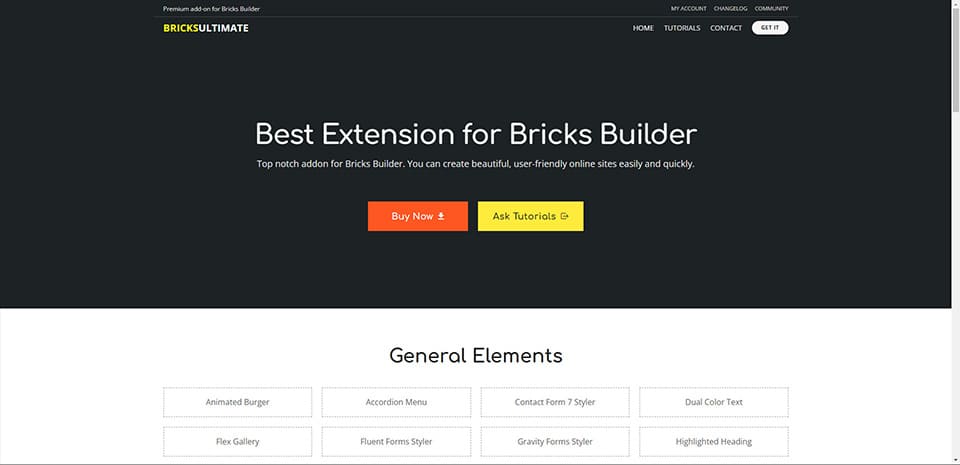
1: BricksUltimate

BricksUltimate is a paid plugin for Bricks Builder. It comes with some essential but valuable elements for your Website. However, the dev is more focused on Woo elements and extending the functionality by providing more custom query providers so you can do more with Bricks.
Features
General Elements
- Animated Burger
- Accordion Menu
- Contact Form 7 Styler
- Dual Color Text
- Flex Gallery
- Fluent Forms Styler
- Gravity Forms Styler
- Highlighted Heading
- Off Canvas
- Post Terms
- Piotnet Forms Styler
- Sliding Menu
- WPForms Styler
- Image Attachment
- Header Builder
- Back To Top
Woo Elements
- Add To Cart
- Buy Now Button
- Best Selling Badge
- Cart Counter
- Tabs In Accordion
- Free Shipping Notice
- Empty Cart Button
- Mini Cart Builder
- Product Image
- Product Ratings
- New Badge
- Sales Badge
- Sold Out Badge
- Product Categories
Custom Query Providers
- Custom WP Query
- ACF Gallery
- Metabox Image Advance
- Adjacent Posts
- Author Box
- Best Selling Products
- Featured Products
- On-Sale Products
- Product Gallery Slider
- Top Rated Products
- Product Cross-sells
- Product Upsells
- Related Products
Visit Website> BricksUltimate.com
2: BricksForge

Bricksforge is a paid plugin for the Bricks Builder, but their approaches are different from all the other add-ons providers, which makes me impressed. I got the feeling that “Something big is coming”.
Their vision was to create a Brick’s toolbox that doesn’t feel like a bloated set of external addons. Instead, they focus on clean code, a lightweight structure and best practices.
Features
Animations
Extend the Builder with the power of GSAP, the leading library for high-performance animations.
Builder Customizer
Specify different settings for individual user roles and determine the appearance of the Builder. You can even create entirely new roles.
Global Classes Creator
It allows you to convert CSS code to Global Classes with one click! So you can easily include your favourite CSS framework and use it in the Builder. Furthermore, all classes are not dependent on elements and can be used everywhere!
Bricksforge Panel
You can use Bricksforge in the Builder. The panel allows you to perform complex processes without programming(no coding skill required).
Popups
It allows you to create stunning popups using your Bricks templates. Then, assign conditions to them and make other valuable settings.
Elements
Bricksforge’s elements are mostly nestable and offer a lot of design flexibility.
Visit Website > Bricksforge.io
3: MaxAddons

Max Addons: As one of the first add-ons developed for the Bricks builder, MaxAddons is a powerful tool offering many useful features and functions. With MaxAddons, you can easily customize your website’s design and functionality, create custom modules and templates, and streamline your workflow. Whether a beginner or an experienced website developer, MaxAddons is the perfect tool to help you quickly create professional-looking websites.
The dev behind this plugin is the same dev that developed PowerPack Elements(you should know if you are an Elementor user).
Let’s see what the features are.
Features
Content Elements
Creative Elements
Image Elements
Navigation Elements
Video Elements
Form Styler
WooCommerce
Visit Website> Wpbricksaddons.com
4: Bricksable

Bricksable: Another pioneer addon for the Bricks builder(first), which offers a comprehensive solution for creating beautiful and functional websites. Bricksable includes various features and tools, including advanced design options, powerful widgets, and a user-friendly interface. With Bricskable, you can easily customize your website to suit your needs and create an attractive site. As one of the first add-ons developed for the Bricks builder, Bricksable has been designed to help you create professional-looking websites quickly and easily.
The dev behind this plugin is the dev that developed Divi Supreme(you should know if you are a Divi user).
Let’s see what the features are.
Features
- Flipbox
- Floating
- Tilt Image
- Lottie
- Text Notation
- Before After Image
- Icon List
- Multi Heading
- Content Toggle
- Random Image
Visit Website > Bricksable.com
5: PiotnetBricks

PiotnetBricks is a plugin developed by the Piotnet team from Vietnam. You should know about Piotnetforms, PiotnetGrid and PAFE(if you are an Elementor user). They provide general elements as well as some exciting features to their tool.
They delivered a new feature recently. It’s Element Creator, allowing you to create the widget you want for your site.
Let’s see their remarkable features.
Features
- Code Block (New)
- Element Creator
- Conditional Visibility
- Instagram Feed
- Ajax Search (coming soon)
- Form Conditional Logic
- Form Calculation
- Form Abandonment
- Scroll Animations
- Scroll to Top
- Advanced Tab
- Image Comparison
- Hotspot
- Switch Content
- Tooltip
- Crossfade Multiple Background Images
- Range Slider
View Website > PiotnetBricks.com
6: BricksExtras

BricksExtras is a growing library of elements & features with a strong focus on accessibility, flexibility and opening up more possibilities of what you can build with Bricks.
Features
Elements
- Back to Top
- Before / After Image
- Burger Trigger
- Content Switcher
- Content Timeline
- Dynamic Chart
- Dynamic Lightbox
- Dynamic Table
- Fluent Form
- Header Builder
- Header Search
- Interactive Cursor
- Image Hotspots
- Lottie Animations
- Modal
- Notification Bar
- OffCanvas
- Popovers / Tooltips
- Pro Accordion
- Pro Alert
- Pro Slider
- Pro Slider Control
- Reading Progress Bar
- Read More / Less
- Shortcode Wrapper
- Slide Menu
- Star Rating
- Table of Contents
- Toggle Switch
Remarkable Features
- Dynamic Tags
- Floating Effect
- Parallax Scroll
- Tilt Hover
Visit Website > BricksExtras.com
7: Bricks Widget Creator

The Bricks Widget Creator is a tool for high and low-skill developers to create visually and innovative custom elements for the Bricks Page Builder.
Features
- Visual Builder
- Live Preview(1.3.0)
- Template Library
- Nestable Elements(1.3.0)
- Conditional Logic
- For Loops
- Functions Syntax Error Detection
- Theme Mode
- Plugin Creator
- Variable Types
- Helper Functions
- Import/Export
- Dynamic Classes
- Shortcuts
Visit Website> wp-monkey.com
8: Bricks Mega Menu Builder

Bricks Mega Menu Builder is also a plugin developed by WP Monkey. It allows you to create a mega menu for your Bricks site while you can’t do it with Bricks natively.
Visit Website: wp-monkey.com
9: Yabe Google Web Fonts

Yabe Webfont helps you self-host the Google Fonts and quickly register the font to the Bricks’ Custom Font.
Leverage Browser Cache, reduce DNS lookups/requests, reduce Cumulative Layout Shift and make your Google Fonts 100% GDPR compliant.
GDPR Compliant
The European Union’s General Data Protection Regulation (GDPR) is a regulation in EU law on data protection and privacy for all individuals within the European Union.
When using a Google Font on your Website, you must get visitors’ consent before displaying the font.
You can avoid this by self-hosting the font on your Website and not need to show your Website visitors the GDPR-compliant cookie consent banner.
Performance
Serving the font file from your server will improve the website performance by reducing DNS lookups/requests and leveraging the Browser Cache.
It will also reduce the Cumulative Layout Shift (CLS) and improve the Core Web Vitals.
Benefits of self-hosting Google Fonts
- Improved website performance: Loading fonts from a self-hosted source can reduce your website’s number of external requests, resulting in faster load times and improved website performance.
- Increased control: Self-hosting allows you to have greater control over the fonts used on your website, including customization options like font size, weight, and style. This can help you achieve a more consistent and unique visual identity for your website.
- Reduced reliance on external services: By self-hosting Google Fonts, you can reduce your website’s reliance on external services and improve its overall security and privacy. This can be particularly important for websites that handle sensitive user data.
- Avoidance of third-party cookies: Some users may have concerns about third-party cookies being set by external services like Google Fonts. By self-hosting, you can avoid these concerns and provide a more privacy-focused experience for your users.
Overall
Self-hosting Google Fonts can offer greater control, improved website performance, and enhanced security and privacy, making it a popular choice for many website owners.
User-friendly
The plugin is designed to be user-friendly and easy to use. It just requires a few clicks!
- All Google Fonts are available — Type in the search box to find the Google Fonts you want to self-host.
- Download only what you need — Select the font subsets, font weights, and file format.
- No hassle — Click the “Import” button, and the font will be downloaded and registered to the Bricks’ Custom Font.
Read more about Yabe Webfont here.
Visit Website > Rosua.org/downloads/yabe-webfont
*The dev offers 30% off on plans with the coupon code(double-click to copy the code): JORNES
10: BricksUltra

BricksUltra is a paid plugin that provides a variety of valuable elements for Bricks Builder. This is a very new project. Currently, they only offer general elements.
Features
- Team Member
- Advanced Button
- Progress Bars
- Content Ticker
- Image Compare
- Multi Button
- Thumbnail Slider
- Flipbox
- Content Switcher
- Filterable Gallery
- Comparison Table
- Message Box
- Timeline
- Info Circle
Visit Website> BricksUltra.com
Conclusion
The listing above doesn’t mean ranking all the plugins, as I wasn’t comparing those addons. It is up to you which add-ons you want to go with. But I’d advise you to buy the ones you need. Don’t buy the one you think “might suit my use case in the future”. I’m pretty sure it’s going to be a dust collector.
Well! I hope I did not miss any. If so, please let me know by commenting below. Also, if you are a 3rd party developer with a plugin for Bricks Builder but don’t see yours mentioned above, please email me at [email protected]. So, I’ll add yours to this article.
Save Money
If you want to purchase the add-ons of MaxAddons or PiotnetBricks, I have an exclusive discount code to save 10% off the regular price. My discount coupon code(double-click to copy the code): JORNES
*Purchasing the products of PiotnetBricks and MaxAddons using my link or code will generate a small commission for me(at no extra cost to you) to maintain this site and provide more valuable content to my audience.