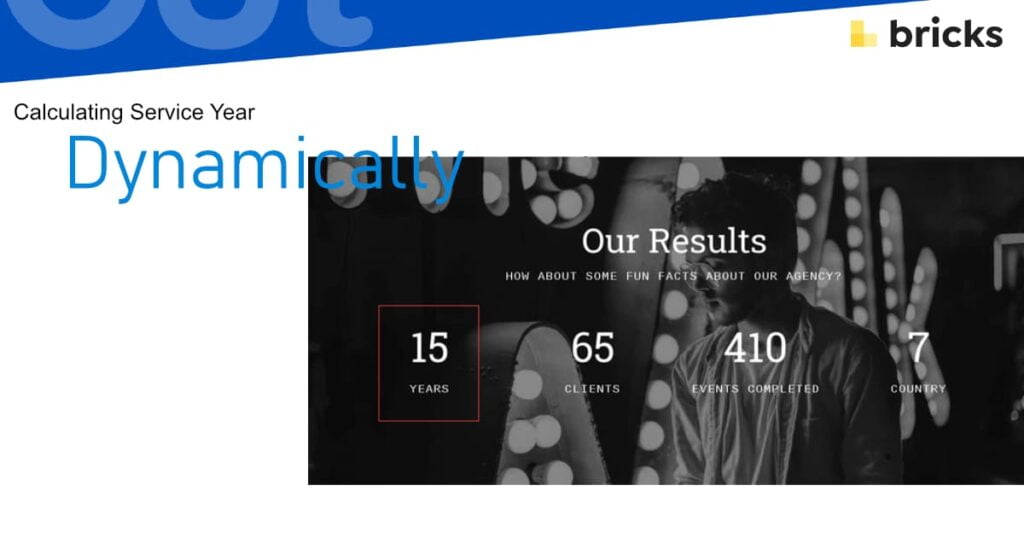
Introduction
For businesses, showcasing how long they have been in operation can be a powerful way to convey their experience and longevity to potential customers. However, manually updating the number of years on a website can be tedious and time-consuming. That’s where dynamically calculating the service years comes in. Using a simple code snippet, businesses can automatically calculate the years their service has been running and display it on their website.
This article will show you how to implement this feature in your website, specifically for Bricks Builder users. I will also explore why calculating service years dynamically is important and where you can showcase this information on your website.
Why is Calculating the Service Year Important on Your Business Website?
Displaying the number of years your service has been in operation is a great way to establish trust with potential customers. It communicates that your business has been successful in the industry and has gained expertise and experience over the years. This information can be crucial in persuading potential customers to choose your service over your competitors.
Promising the service year on your website can also enhance your brand’s credibility. It shows that your business has a proven track record of delivering quality services consistently over the years. This can help you build a loyal customer base and differentiate your business from newcomers in the market.
Dynamic Service Counting Year for Bricks Builder Website
Now that I have established the importance of displaying your service’s years. Let’s discuss how to implement it for your Bricks Builder website.
Step 1: Register a Shortcode
The first step is to register a filter that will output the years your service has been operating. To do this, you need to insert the following code into the functions.php file of your child theme:
// Register a filter to output the number of years
function service_years() {
// Get the current year
$currentYear = date("Y");
// Set the year the service started
$serviceStartYear = 2000;
// Calculate the number of years the service has been running
$serviceYears = $currentYear - $serviceStartYear;
// Return the number of years as a string
return strval($serviceYears);
}
The code snippet defines a function called service_years(). This function calculates the years a service has been running by subtracting the year the service started from the current year.
Here’s how the code works:
- First, the
date()function is called with the “Y” parameter to get the current year. The current year is stored in the$currentYearvariable. - Next, the
$serviceStartYearvariable is set to 2000. This represents the year your service started. - The difference between the current year and the year the service started is calculated by subtracting
$serviceStartYearfrom$currentYear. The result is stored in the$serviceYearsvariable. - Finally, the
strval()function is called to convert the$serviceYearsvariable to a string. The function returns the string representing the years your service has been running.
Once this function is defined, you can call it using the echo:service_years(). The php output will output the years your service has been running on your website.
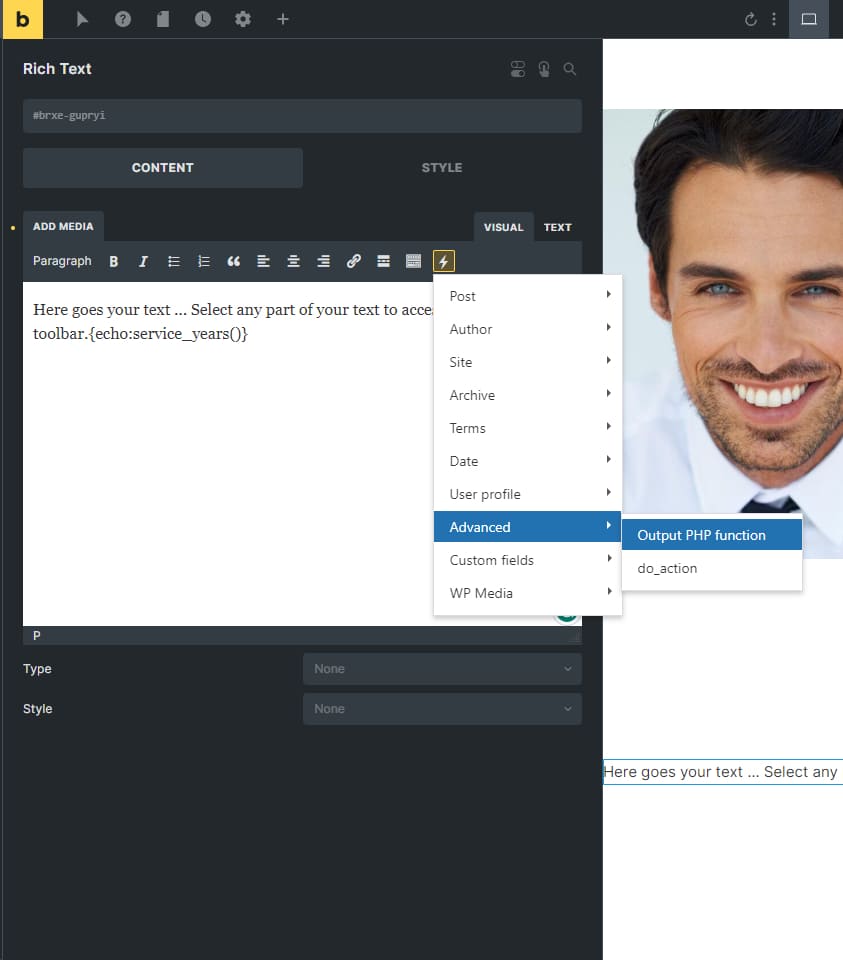
Step 2: Add the PHP Output Code to Your Website
After registering the filter, the next step is to add it to your Bricks Builder website. You can do this by inserting “echo:service_years()
echo:service_years_shortcode()
/*Don't forget to close it with a {}*/Real Sample

You can find the Output PHP Function by clicking the Dynamic Data(Slash icon) > advanced > Output PHP Function.

Step 3: Styling the Display
You can style the rich text element using Bricks Builder’s built-in styling options to ensure the service year is displayed prominently on your website. You can choose the font style, size, colour, and background colour to match your website’s overall design.
Conclusion
In conclusion, dynamically counting the years of service on your business website can be a powerful tool for establishing credibility and building a loyal customer base. With Bricks Builder’s shortcode functionality, it is easy to implement and customize the display of the service year on your website. By following the steps outlined in this article, you can showcase your business’s longevity and experience to potential customers and set yourself apart from competitors in the market.
I hope this article has been helpful in showing you how to dynamically calculate the number of years your service has been running on your Bricks Builder website. By implementing this feature, you can convey your business’s experience and longevity to potential customers with ease. If you have any questions or comments, please feel free to leave them below. Thank you for reading!